まあです。
WordPressでサイト運営していると、Web関連を仕事としてできるようになったと錯覚してたりしませんか?プログラマーやエンジニアを名乗るには少し早いかもしれません。ランサーズやクラウドワークスでの個人向けのWeb案件をこなせるようにはなってるかも知れませんが、大規模な商用サービスを運営するようなサイトを構築するエンジニアとしては、学ぶことが多い状態だと思います。
WordPressだけの編集やプラグインだけの知識を蓄えても、実際にWordPressがどのような仕組みで動作しているのか、理解している人は少ないのではないでしょうか。
Webのエンジニアとは仕組みを理解した上で要件に合わせたシステムを組み上げることができる人です。上級者ともなるとWordPressのベースとなっているPHP言語を用いて、カスタマイズも容易にできるようになります。
Webエンジニアであれば、プログラム言語(Javascript、PHP)+デザイン(CSS)とデータベースの知識を持っている人はたくさんいますが、OS+ミドルウエアのインフラ周りまで理解されている人は少ない印象です。今までのキャリアにプラスのエッセンスを加えないと差別化ができず、周りから抜け出せず埋もれがちです。
IT企業で管理職をやっていることもあり、社員のキャリア採用の面談も仕事の一つです。未経験の採用は人事部で行っているので関わることが無いのですが、経験者の中途採用のときに実績の中で有効なものと、その他大勢の違いで合否を分けているところがあります。専門の領域からどれだけはみ出してるものがあるかによって、スキルに付加価値がついてように見えるので採用率が高くなると思います。
- Webシステムのエンジニアとはなにか
- Linuxとインフラ知識をもつことでスキルアップによるメリット
- 転職にも有利なインフラスキルを身につけるには
大規模のシステム開発においては分業制が一般的で、自分の今の立ち位置を理解し、なにをプラスすることで価値が生まれるのかわかるようになります。スキルとスキルの隙間にはニッチな需要が確実にあります。
スキルアップにつながる転職や、フリーランスで請ける仕事の幅を広げるのに学ぶ手段がわかります
【おさらい】WordPressとは

WordPress+レンタルサーバで、Webシステムの知識がなくてもWebページを作成できてしまう、コンテンツマネージメントシステム(以下、CMS)です。CMSの中では全世界的にシェアを持っていて絶対的に支持されています。一方、レンタルサーバ業界の進歩が著しく、サーバの管理画面も簡単になってきていて、Web画面でほとんど事ができてしまいます。
WordPressってなにで動いているの?
最近のレンタルサーバでは、Wordpress使用が前提のパックがあって、ドメインの設定、WordPressのインストール、テーマのインストール、SSLの設定まで管理画面だけで行うことができます。知ろうとしなければエンジニア要素がゼロでもサイトが作成できるようになりました。
多くのレンタルサーバでは、LinuxベースのOSで動作してます。Linux + Apache + MySQL + PHPの略してLAMP環境が一時期流行っていました。Apacheの部分がNginx(エンジンエックス)に変わった環境も増えているようです。ConohaWingパックもLinux + Nginx + MySQL + PHP環境でした。
要は中身がわからないブラックボックス状態で、Webサイトを運営できる時代になっています。ただの利用者である限りでは、仕組みを理解する必要はない思いますが、自分のWebサイトを運営することでWeb業界に興味を持ったり、Webエンジニアになっても良いと思った人は仕組みを理解した方が良いです。仕組みがわからないとエンジニアリングすることはできないので、まずは、仕組みとエンジニアたちがどんな役割をもって仕事をしているか理解する必要があります。
Webシステムのエンジニアってどんな役割

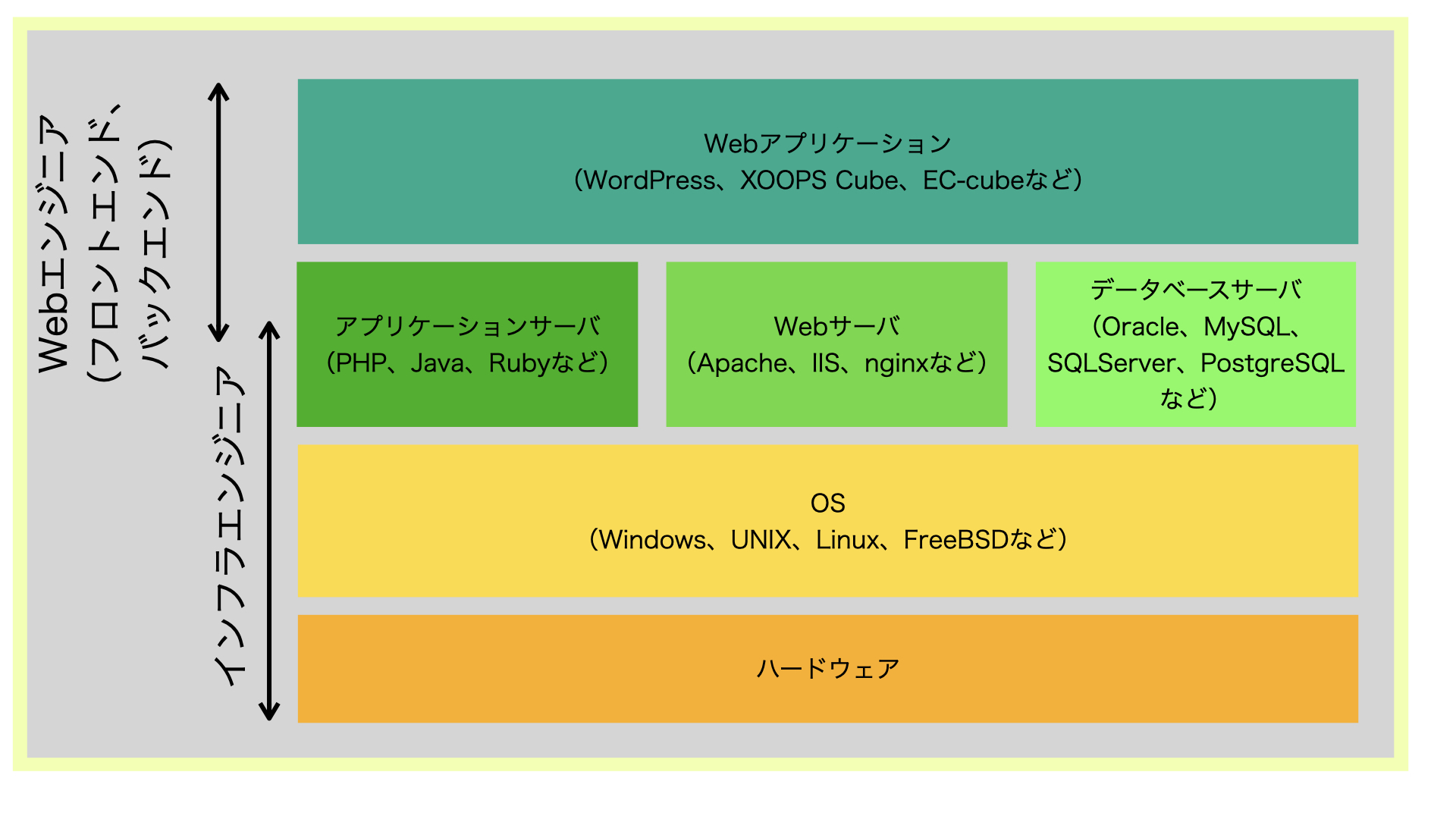
Webエンジニアとは、ざっくりとブラウザで表示されるWeb画面を作っているフロントエンドと、表示する内容を管理したり、販売サイトであれば決済したり、発送の手配をしたりするバックエンドの2面あります。また、このサイトを支えるがサーバ、OS、ミドルウエアから構成されるインフラとなります。
フロントエンドエンジニア
Webサイトを使うユーザーとのインタフェースであるデザインを意識したエンジニアである必要があります。HTML+CSSを用いてサイトのデザインに統一性を持たせて顔をつくる役割です。
必要な言語としては、HTML、CSS(Cascading Style Sheets)と、画面を動的にみせるJavascript、PHPとかが有名です。
バックエンドエンジニア
業務フロー、データフローを回すための仕組みをもっているのがバックエンドとなり、Webシステムの根幹を担っているのがバックエンドエンジニアになります。業務を回すときに必要なマスターデータや、承認、集計などの業務設計が必要で、切手も切り離せないのがデータベースとなります。
必要な言語は、Javaなどを使ったStruts、Springなどのフレームワークを用いることが一般的です。データベースもMySQL、Oracle、SQLserverなど商用のものからOSS(Open Source Software)まで、色々あります。
プログラミングも重要ですが、サイトの全体設計のできによって品質が左右します。
データベースに特化したエンジニアも需要が高いです。ビッグデータを扱うようになり、データベース設計の重要性もましています。業務フローから適切なスキーマ設計ができないと、データを重複して管理していたり、処理の遅いデータベースが出来上がったりしてしまうからです。
インフラエンジニア
物理サーバがあり、OSがあり、Webサーバ、アプリケーションサーバ、データベースサーバなどミドルウエアなどから構成されます。小規模のサイトであれば、1つの物理サーバ上にすべてが乗っています。レンタルサーバですと、物理サーバを複数のユーザが使っていることが多いです。大規模サイトだと、Webサーバが何台もあったり、Webサーバへたどり着かせるためのネットワーク機器など複雑を極めていきます。
企業のサイトをオンプレミス環境で構築することになると、ネットワーク機器、物理サーバ、OSからミドルウエアまで自前で用意することになります。ここで活躍するのがインフラエンジニアとなります。また、クラウド環境でサイトを構築する場合でもサーバの設定や、ミドルウエアのインストール、設定を構築するのがインフラエンジニアとなります。
設計要素としては、どれくらいの規模のアクセスが見込まれるサイトなのか、サーバー構成はどうするべきかとサービスインしてからの運用を想定するこが重要です。インフルエンサーの紹介で、アクセスが集中してサーバーダウンしたというニュースが流れたときにヒヤヒヤしているかも知れませんが、インフラエンジニアの責任というよりかは、サイトの企画者、サービス運営者の能力の責任なので暖かく見守ってほしいです。
フロントエンドエンジニアがLinuxとインフラ知識をもつことで広がるスキル

サイトを運営していると、Webで調べた通りにできないことがあります。そんなときサーバ上のファイルを直接編集したくなったりしますが、編集に失敗するとサイト全体が表示されない自体におちいったりします。Web管理画面だけだと、どうしたらよいか途方にくれそうになります。仕組みとアクセス手段を用意してあれば、調査や復旧も自前でできるようになりまし、日々の経験がスキルに直結します。
多くのサーバーはLinuxベースのOSで動作している
日本国内のデスクトップPCのOSシェアは、Winodowsで占められています。
| OS | シェア |
|---|---|
| Windows | 89.14% |
| MacOS | 9.38% |
| Linux | 1.89% |
netmarketshere.com調べ(2020年4月)
デスクトップでいったら、Linuxに触っている人なんて、全体の2%以下なので、ほぼ誤差のシェアになっています。逆に考えるとほとんどの人は触ったことがない状態ですので、コマンドを打てる、触れるくらいでも希少な存在になりえます。
インフラや、サーバー構築を専門にしているエンジニアであれば、普通にいますが、IT業界のプログラマに絞っても、そう多くはいないでしょう。だからこそ、エンジニアにとっては付加価値になります。
運営サイトのカスタマイズができる
Googleアドセンスが承認されるとads.txtを編集する機会があります。運営を始めたひとつめのサイトだと、なにをしたら良いのかわからず、管理画面からもどうすればよいかわからないケースもあると思います。ターミナルからアクセスしてしまえば、テキストファイルを編集するだけなので、ハードルも低く対応できます。
準備するもの:
①SSHでアクセスできるようにするために、サーバ側でSSHを有効にする。
②アクセスできるように、公開鍵認証用の公開鍵を用意する。(ConoHaWingの場合)
③クライアントに公開鍵を用意して、ターミナルソフトでアクセスをする。
SSHのクライアントソフトは、Windowsであれば、”Tera Term”が有名です。MacOSであれば、標準搭載の”ターミナル”で事足ります。
ファイルのバックアップや、ちょっとした設定ファイルの編集がターミナルから簡単にできるようになります。テキストファイルを編集する場合は、事前にバックアップを取ってから、編集することをオススメします。問題がなければ削除してしまえば良いです。
ちょっとしたテキストファイルをサーバ上で変更しようとしたときに使うテキストエディタは”vi”となります。UNIXユーザであれば、言わずと知れたエディタなのですが、WindowsなどのGUIでしかPCに触れてこなかった方には、しきいの高いエディタです。”メモ帳”のような使い勝手ではないので、この”vi”エディタでつまづく人も一定数いるのだと思います。
自分のサイトを1から構築でききる
レンタルサーバでも、AWSでも知識があれば、より強固なサーバを構築できるようになります。同時アクセス数を考慮した構成だったり、ECサイトのような信頼性を重視したサイトだったり用途に合わせたサーバを構築できるようになります。
大規模なシステムの場合は、どこかプロジェクトに入って経験を積んでから挑戦したほうが良いと思います。
なにか障害に遭遇したときに自分で調べることができる
異常なアクセスがあったときに、どこからのアクセスが集中しているのかログで調べたり、どんなアクションが行われているのかも調べることができます。対策案をGoogleで調べようにも、事象がつかめないと調べるきっかけすらつかめません。
レンタルサーバの契約次第ですが、root権限があると、サーバ負荷やステータスの確認などいろいろなことができます。ただし、root権限は強烈なので知識のない状態で使うのは危険なのでやめましょう。
転職にも有利なスキルを身につけるには

Web系のフロントエンジニアにインフラスキルが追加されると、経歴書の印象はすごく上がります。言語スキルを持ったWeb開発ができるエンジニアは普通のスキルセットなのですが、インフラ構築ができると、インフラ屋さんとアプリ屋さんの間にできやすいエアポケットを塞げたり、拾い上げてプロジェクトの成功確率をあげることができるからです。
ソフトウェア開発とは、違っているところから、インフラに携わっていたのかは、少し会話しているとすぐにわかります。
個人で独学で学ぶのであれば
個人宅に準備してみるが手っ取り早いかと思います。64ビットPCを用意してLinuxマシンにして、いじくり倒すのが経験になります。個人PCをいじるメリットは、以下のようなものがあります。
- 各種ミドルウエアや、アプリケーションを自分でインストール、設定することで理解を深められる
- 間違って壊しても、影響を与えることなく再インストールすれば修復できる
- 自分のサイトでいきなり試すのが怖いカスタマイズも、ステージング環境にして実際に試せる
- WordPressのオリジナルテーマの開発もできる
ネットワークの設定を行えば家庭内Lan環境で、Webサイトをみるようにもできます。実際に自分が運営しているサイトのバックアップを用いれば、ローカルに自分のサイトを再現できるようになります。たとえばWordPressのテーマの乗り換えを行うにも、どれくらい大変なのか、自分ですべて行うことができるのかを事前にチェックできるようになったりします。
プロから基礎を学ぶのであればスクールで
体系だった知識を獲得することができ、個人では用意できないような環境を触ることができたりします。専任講師から知識を教わることができるので、回り道することが少なくスキルを手に入れるのには最短経路です。せっかくスクールに通うのであれば自分が今までに経験してきたことを更にレベルアップさせるか、未経験の領域をプロ並みにする二通りですが、後者の方がキャリアとしては良いのではないかと感じます。
例えば、今までフロントエンドエンジニアとして、HTML+CSSをベースとした画面開発を行っていたのであれば、バックエンド用にJavaコースを受講してみるとか、インフラ周りの業務知識に特化させて学んでみるのと、自分のスキル+周辺スキルが向上して、全体の底上げにつながるようになります。
スクールの費用に関しても、厚生労働省が行っている教育訓練給付制度というものがあり、給付の条件を満たせば受講費用が支給される制度があります。
複数台から構成されるサーバ群をもったサイトを設計するような案件は、実際の案件を間近で感じ、教わることも重要だと考えます。大規模なサーバー案件は、サービス業者、SIerでの開発案件に携わるのが経験としては最適だと思います。サービスレベルを考慮した非機能要件のまとめ、万全のセキュリティ対策など、個人では経験できないようなレベルがあります。
リナックスの名前を担いでいる通りLinuxを中心にカリキュラムが組まれているため、Linuxの知識の習得に力を注いでいるスクールになっています。
- オンラインLIVE授業により、プロの講師からリアルタイムでの授業形式のトレーニングがある
- 事前学習用のコンテンツ、オンライン授業、チャットでのアフタフォローと納得の行くサポート体制がある
- 昼間集中コース、夜間・土日コースと柔軟な受講形態がある
- 自習形式ではなく少人数クラス制なので、置いていかれずやりきれる
- 就職・転職用のキャリアセンターがあり、プロのキャリアカウンセラーがサポートしてくれる
授業体験セミナーもあるので、まずは無料の個別カウンセリングで相談するところから初めてみてはどうでしょうか。
フリーランスで仕事を請ける方でも、作業できる範囲が広がるので、案件単価もあげられるようになるでしょう。
【個別カウンセリングあり】少人数クラス制トレーニングで 最短でプロのエンジニアに<
Webエンジニアを目指すのであればLinuxとインフラ知識があった方が良いまとめ
サイト運営するのであれば、インフラ知識と合わせてLinuxの知識も一緒に手に入れて、一段上の管理者になれます。
フロントエンドエンジニアが、インフラ知識まで手に入れれば転職やフリーランスでも役に立つスキルが手に入ります。
趣味の範囲であれば個人で学習できる範囲で習得できますが、仕事(転職・フリーランス)で請けるのであれば、トラブルにならないための保険としても、キチンとしたスクールで学習できる方が安心です。
おまけ
サーバ、ネットワークは、すでに社会インフラになっているので、今後もなくなることがない仕事です。フリーランスで、全てを請け負うことになるのであれば、サーバーの構築から行えると幅が広がり、付加価値の提供が行えます。

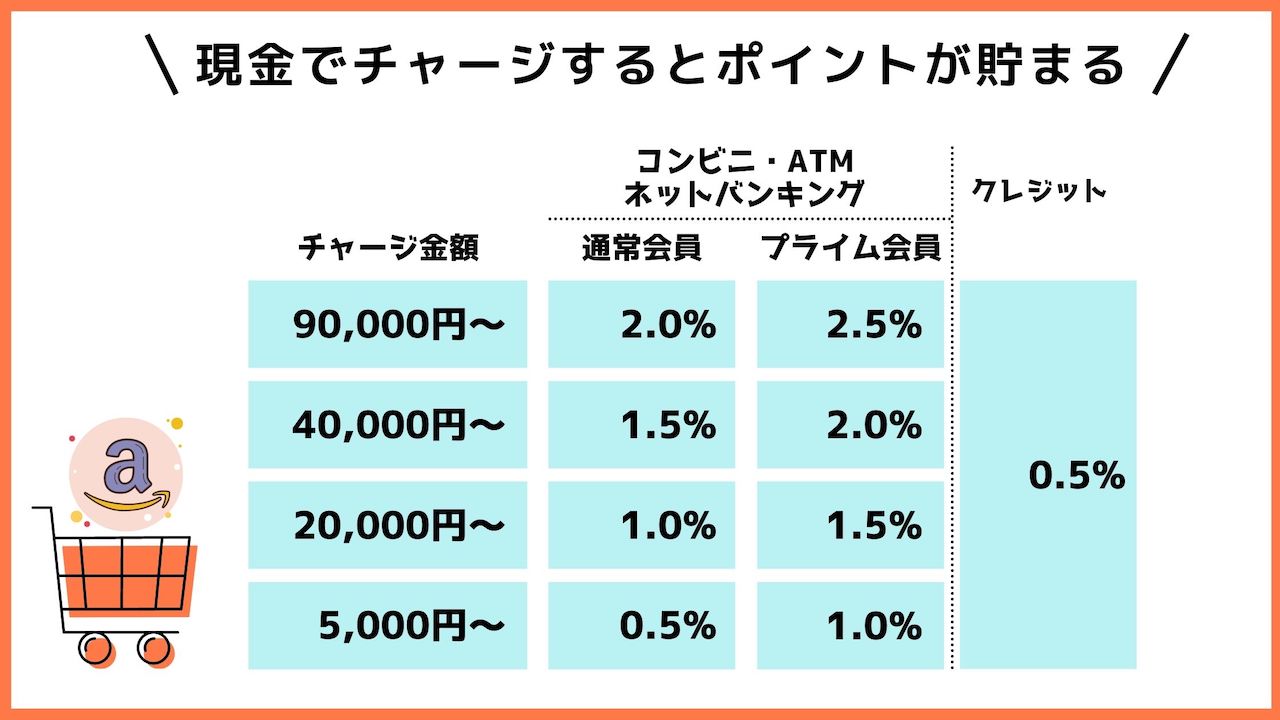
Amazonでお買い物する前に、現金でチャージすると金額に応じてポイントが貯まります!
チャージ方法は、コンビニ・ATM・ネットバンキングで行うとポイント率が高めです。
クレジットカードでチャージする場合は、キャンペーンサイトを参照してください。
チャージ金額の有効期限は10年あるので、Amazonを普段使いしているならチャージして買い物するのがお得です。
90,000円チャージすれば、2,250ポイント貯まります。